This is a real good trick that helps Blogger.com users a big plus point.Using this trick,you can give your blog a website look by keeping "Read More" or "Continue Reading" or anything else in the home page or achieves of your blog.
1.First of all go to your "Dashboard".
2.Choose the "Layout" of the blog for which you are going to keep "Read More".
3.Then go to "Edit HTML" tab.
4.Here we are going to just two codes.
a.One is for style sheet.
b.Other for actual code.
5.So first of all we have to code for our style sheet.Since we dont have a separate style sheet/CSS or code in our custom templates, we have to create that part.This is shown below.

6. Then add this code between

7.It it has to look like this

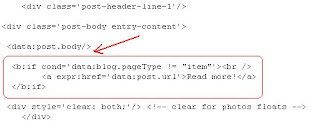
8.Then the actual code

9.As shown here

That's all now we have to add some code for each post like this

To reduce this risk of adding the same for each post,you can add here

Finally it looks like this on home page




1 comments:
hey im using minibox_v1.2-blk-left and that method doesnt work for me hoping that you could help me
Post a Comment