
We usually use navbar to search something and also it do has "Next"botton.
It is also used to "Flag" blogs.
But if you want to give yor blog a website look,you really thinks of removing the navbar that is present right at the top of the blogger header.
The process is simple.

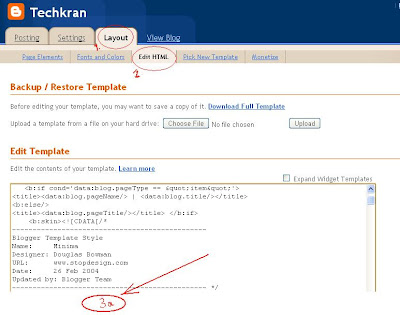
1.First Go to Layout.
2.The choose Edit HTML.and go to the position marked in the picture.
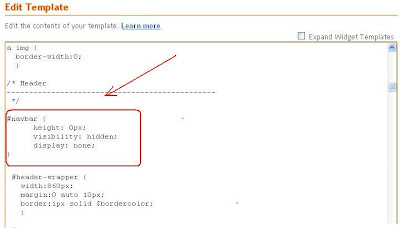
 3.Then the following code should be added above the #header-wrapper as shown in the picture
3.Then the following code should be added above the #header-wrapper as shown in the picture#navbar {
height: 0px;
visibility: hidden;
display: none;
} After placing the code,click on the "Save Template" to save the changes.
After placing the code,click on the "Save Template" to save the changes.That's it !! Now there is no navbar .It's gone.
This tutorial is for just hiding the navbar and it not against of Blogger Terms of service.




2 comments:
thanks heaps for this.
Thank you for the tip!
It worked with me
http://realestateinvietnam.blogspot.com/
Post a Comment